Properties
Properties make up the structure of an object type. They define what kind of information each object of that type can hold. A property has a name, a description (optional), an icon, and a type.
Properties are either default or normal. Default properties are system-defined and exist on all object types at a technical level, even if they’re not visible or editable in every type. In custom object types, you can choose to display these default properties in the property list.
- Normal properties can be added to your custom object types when needed.
Title
default property
The title of an object. It is a plain text property.
The title is quite important for search, so giving your content a meaningful title can help you to access it more quickly.
Aliases
default property
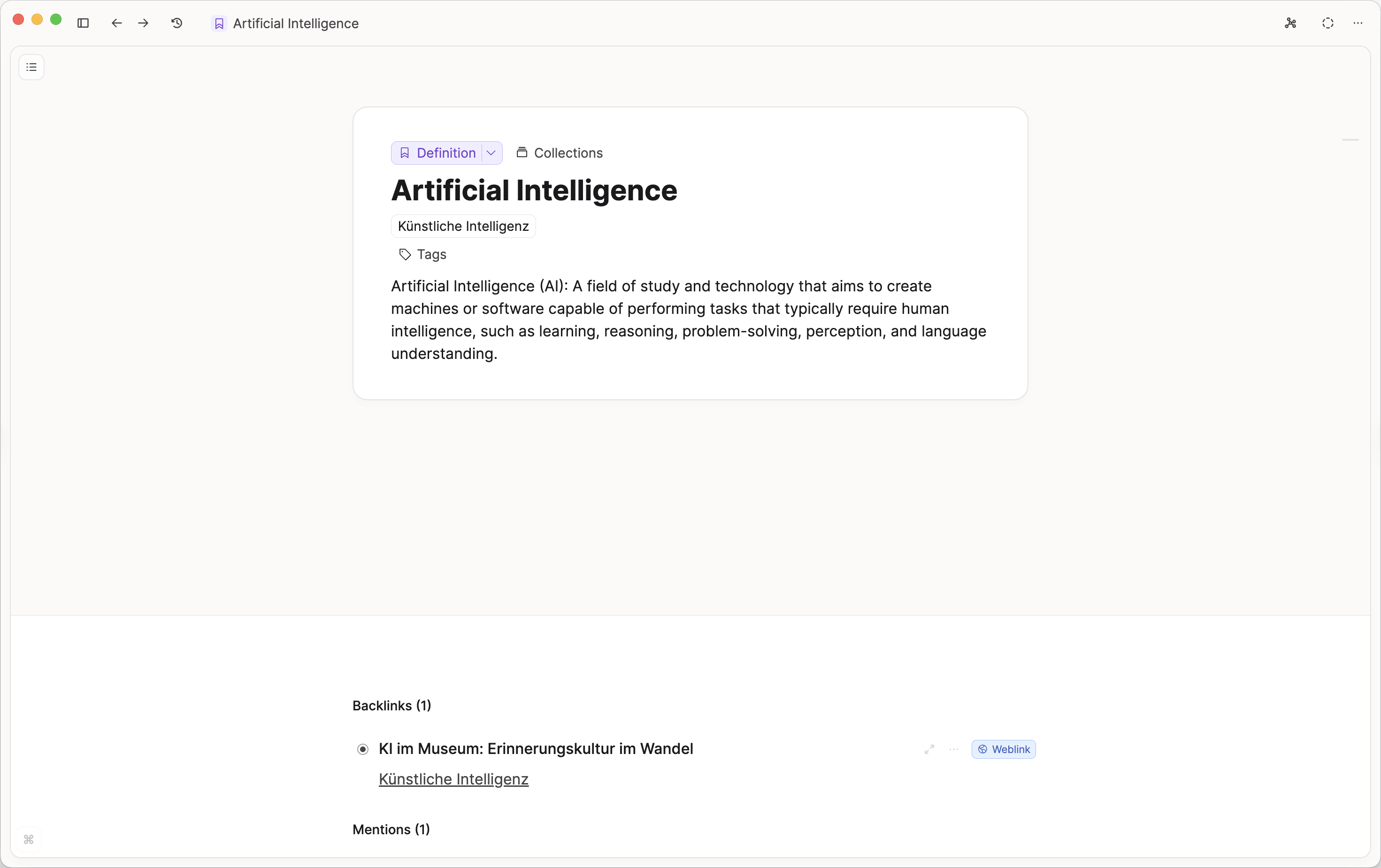
Aliases allow you to refer to the same note with different names. For example Albert Einstein could have an alias of Einstein. When you refer to Einstein in your text, this would count as an unlinked mention of Albert Einstein.

Alternatively, if you take notes in multiple languages, you can reference both languages with the aliases.

You need to add an alias to each object you'd like to use them with.
- Open your object type settings
- Add the alias property
This is now an option for all objects of that type. Repeat for each object type as needed.
To create an alias for an object type:
- Navigate to the note you wish to add an alias for
- Hover over the title and click 'Add alias'
- Press enter to save.
You can add multiple aliases by separting the terms with a comma. When you press enter, each individual alias will be saved.
If you search for an alias of an object, it will get inserted as a link text (instead of the original title).
Aliases are searchable everywhere search is used (command palette, linking, dashboards).
Description
default property
You can write a description yourself or choose the AI autofill option.
Icon
default property
Everyone has access to an emoji library, and Pro and Believer users have a full icon library.
![]()
Created at
default property
This is what creates the 'created on this day' view in your calendar.
Tags
default property
One of the most important organizational features in Capacities.
You can fill tags in manually or have AI assign tags based on your existing set of tags.
Text
normal property
Write any text, link to any object, apply any formatting.

You can toggle on AI auto-fill if you'd like, and add instructions to make output more precise.
Cover Image
normal property
Cover images can be uploaded manually, from a URL, from Unsplash or from your existing image object types.
Number
normal property
A simple number property with various formatting options.
Checkbox
normal property
A simple checkbox property that can either be checked or unchecked.
Pro users who have enabled task actions are able to use checkboxes to send tasks to their task managers.
Blocks
normal property
A blocks property that can hold any kind of block-based content.
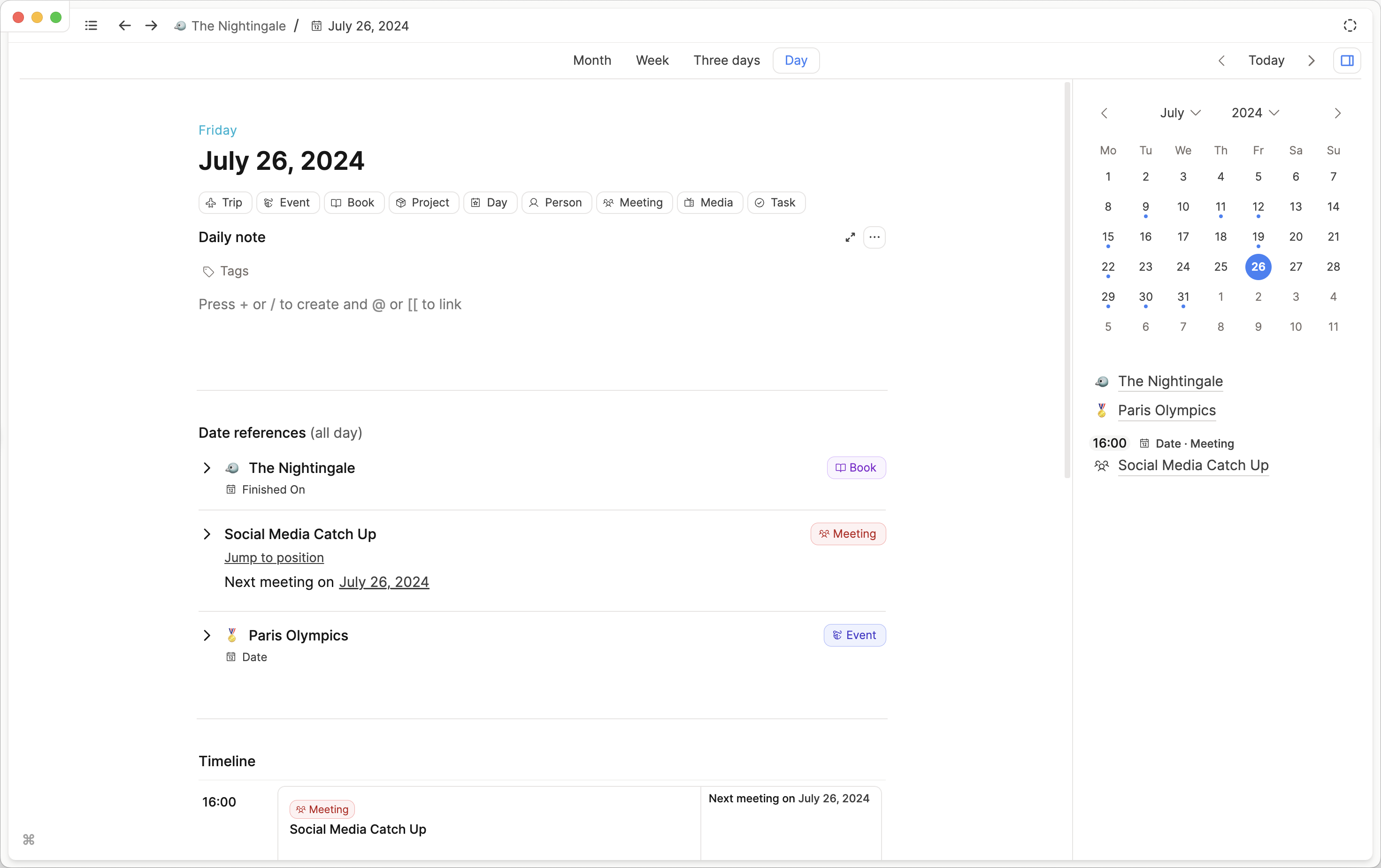
Datetime
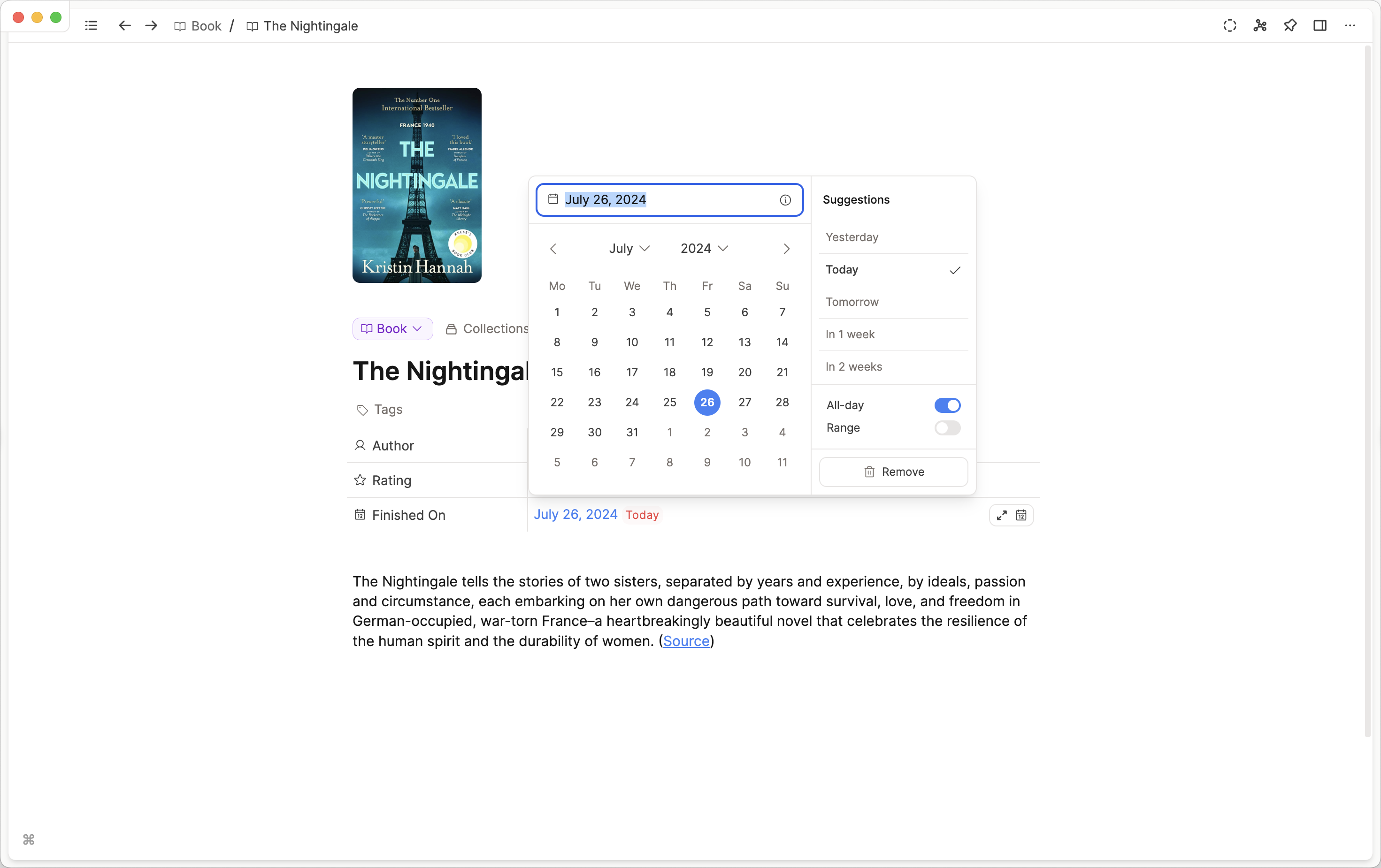
normal property
A date property that can be extended to include a time and/or a date range.
All date-links will also be shown in the calendar on the corresponding day.


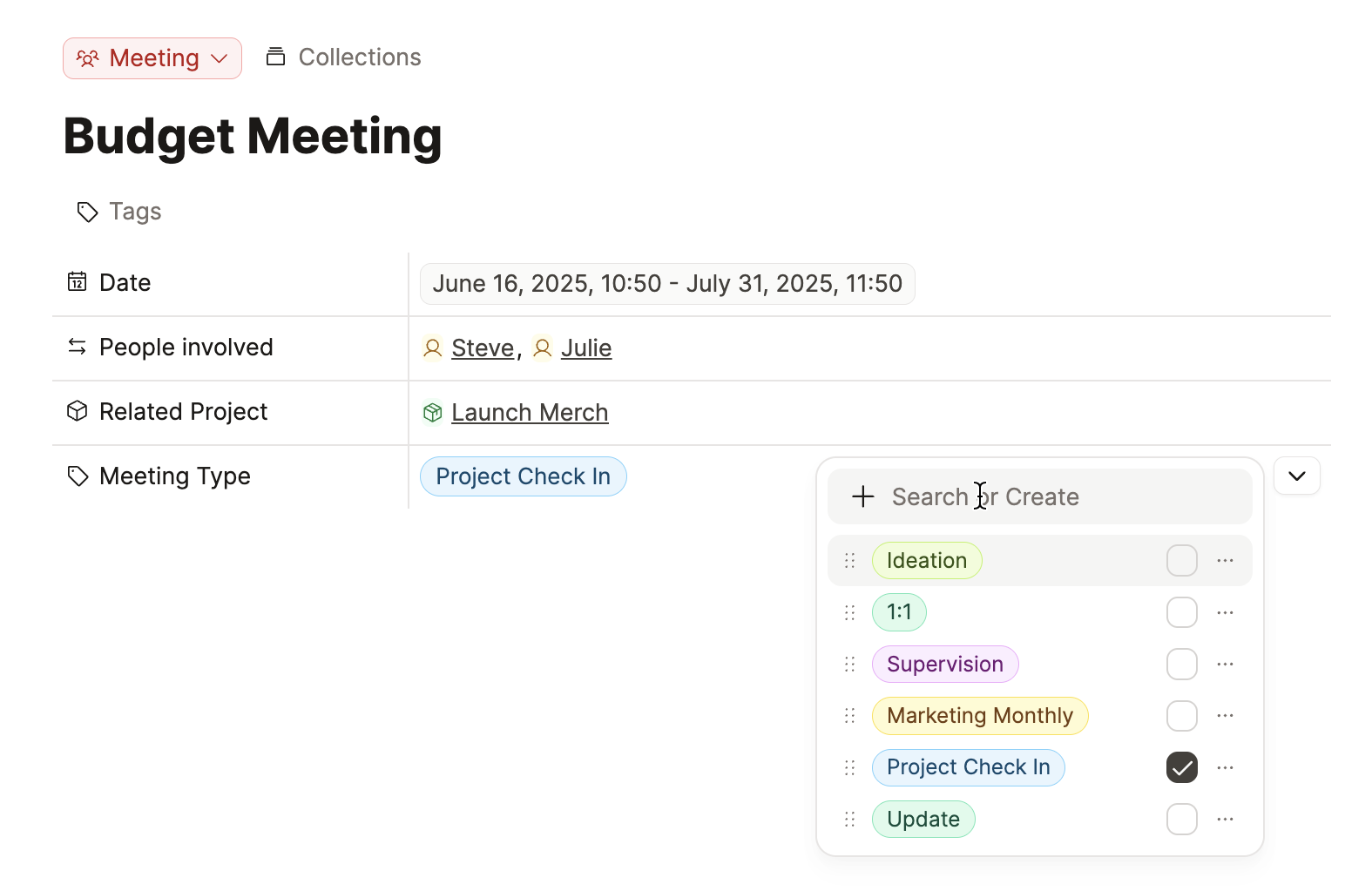
Label Property
normal property
Labels are a type of property you can add to your object types. Use them within a single object type to further categorize or filter items. Create a simple dropdown menu with a label property. You can pre-fill the selection from the property settings. They can be single select or multi-select.
Examples:
- Meeting Type (1:1, Sprint, Retrospective)
- Project Status (Scheduled, Completed, Cancelled)
- Book Genre (Fiction, Non-Fiction)
- Reading Status (To Read, Reading, Finished, Abandoned)
- Person Type (Colleague, Friend, Family)
All examples further categorize one object type. If you want to know more about when to use labels or tags, click here.

If you already have existing tag select properties which would be better suited for labels, you can use the change property type function
Here's a video to learn more.
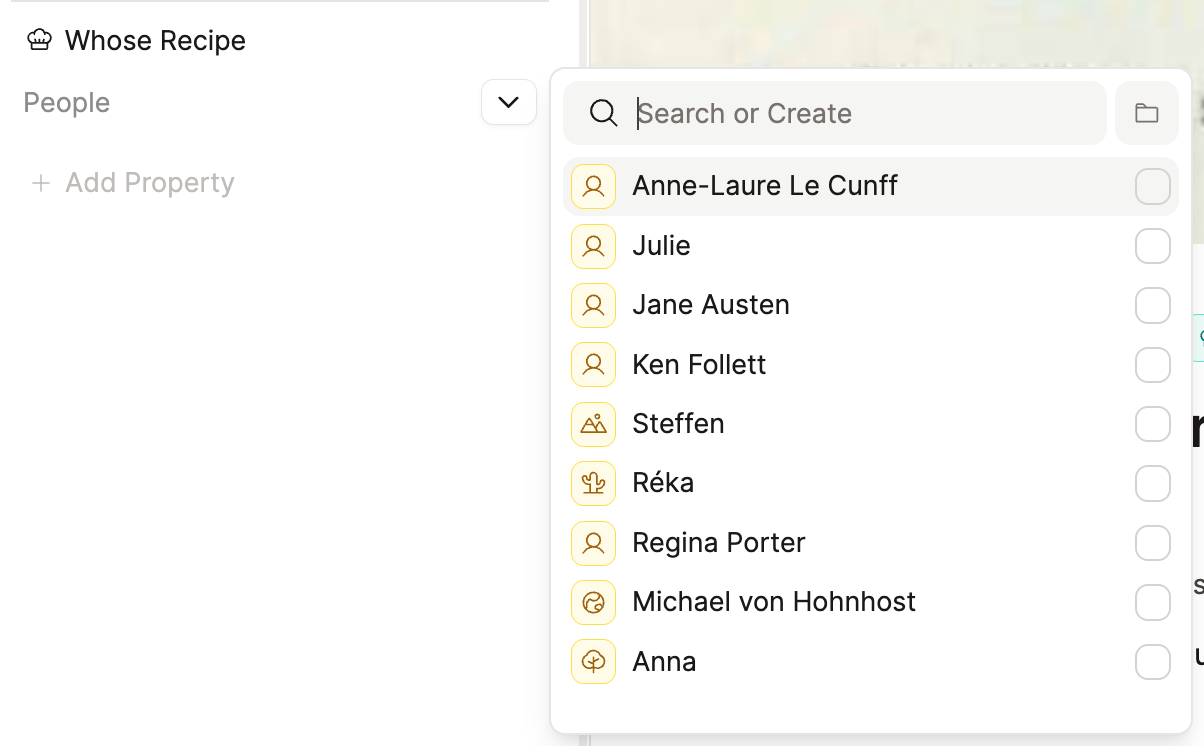
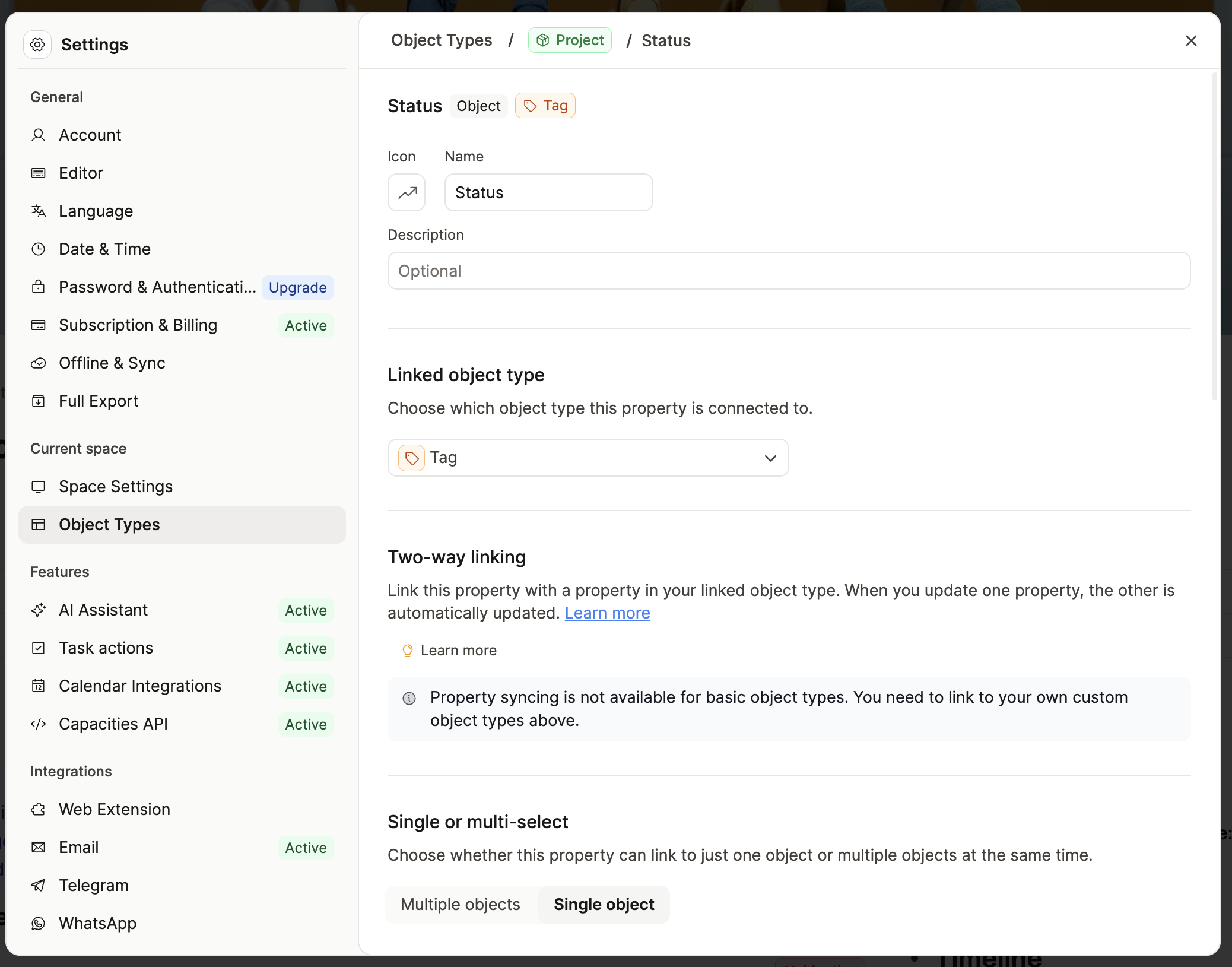
Object Select
normal property
Object select properties let you link a property to an object type using a dropdown. You select from a predefined object type and can customize the property to support single or multiple selections, two-way linked properties, and fixed sets.
Click here to learn more.

Properties in Basic Types
We use these specific properties to add specific data or functionality to our basic object types. The file resource property of an image (or other media types) that holds the reference to the actual file and shows a download button in table view is an example for that.
They cannot be edited and custom properties cannot be added.
How to edit properties
Go to the object settings. There you will find a list of all properties where you can edit, rearrange, and delete them or create new ones by clicking "Add property" at the bottom.
Click on the property you wish to edit, and adapt as needed.

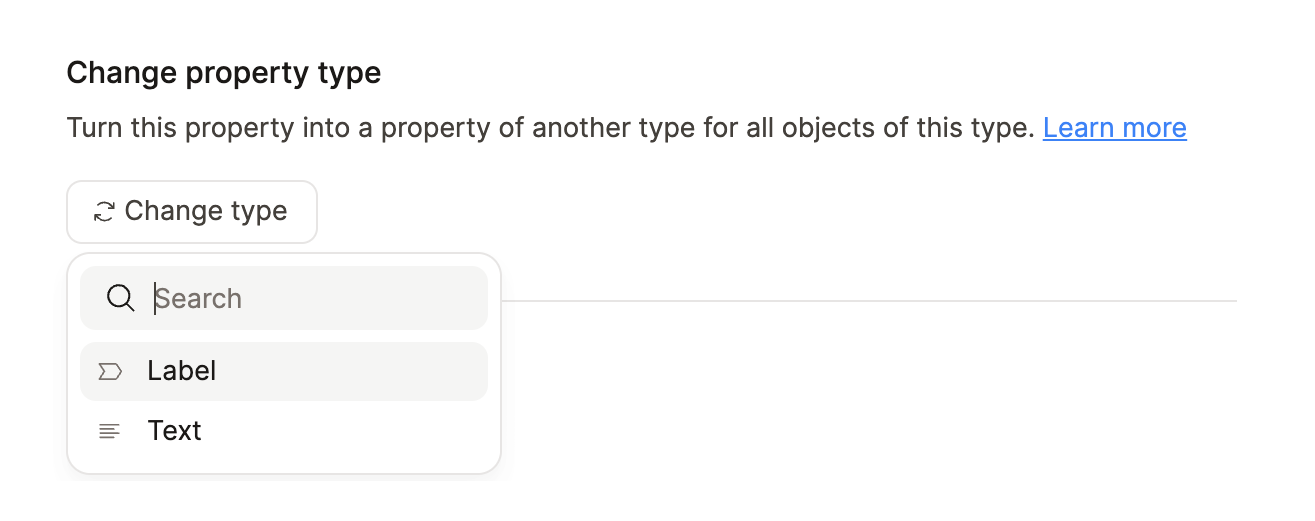
Changing the property type
Some property type changes are supported. Open the property settings and scroll to the 'Change Property Type' section. If a conversion is possible, you will see the options there. If it is not possible, you will be informed by an info box.
Capacities will create a new property of whatever type you choose, and will match your existing property values as best as possible to the new property.

Tip
Changing the type of a property can lead to data loss as some values might not be compatible with the new type, which is why the original property is kept for you to review. If you are happy with the results, you can delete the deprecated property.
When to use labels or tags?
Both labels and tags classify or categorize content, but they serve different purposes.
In short, labels are for categorizing, and tags are for connecting.
Labels
Use a label when you want to categorize content within a single object type. Labels are properties defined in the object type and apply only to that type.
For your Meeting object type, use a label like Meeting type, since only meetings need this classification.
Tags
Use a tag when you want to connect content across object types by theme or topic.
For example, if you want to connect a project, a meeting, and a page that all relate to “marketing,” use the #marketing tag.
For something like a Book object, avoid adding a label like Topic because it will only apply to Book objects and you lose insights about content about creativity across your whole space. To track all content about a topic like “Creativity” use a tag instead.
Tags in Object Select Properties
You can also reference tags inside object select properties, which lets you build dropdowns that pull from your existing tags. This is useful when you want to enforce consistent tagging within a property. If you just want to apply a tag at the object level, add it under the object’s title.
Text or Blocks?
Use the Text property when you want a lightweight plain or rich text field (e.g., a quick comment, or a flexible property in which you can link any object).
Use the Blocks property when you need full block functionality, such as headings, to-dos, and embedded content.
FAQs
I can't see the 'Add Property' button in my object. Please go to Settings > Editor > Hide object type settings outside of settings and ensure it's toggled off. Alternatively, you can open your object settings and add your property from there.
